自分が良いなと思ったWebサイト(ホームページ)をチェックする
私のアクセス解析とディレクターの師匠が(勝手に心の中で思っているだけですが)
自分がWebサイト(ホームページ)をみて、すてきだな、いいなと思ったものは、スクリーンショットをとってためておきなさいと言います。
できれば、どこがいいとおもったのがメモもつけて。
そのWebサイトをさらにチェック
最近いいと思ったWebサイトをさらにチェックしています。
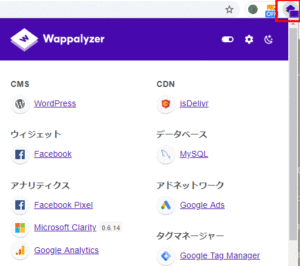
使っているのは、「Wappalyzer」ツール
サイトで使用されている技術を分析して表示するツールです。
Chromeの拡張機能・Firefoxのアドオンで提供されています。
私は、Chromeの拡張機能で使っています。
◇Chromeを使われている方
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg?hl=ja
◇Firefoxを使われている方
https://addons.mozilla.org/ja/firefox/addon/wappalyzer/
使い方というほどでもないですが、右上にWappalyzerのアイコンが表示されているので、いいと思っているWebサイトの上でアイコンをクリックしていただくと、使っているツールをまとめて表示してくれます。

WordPressの場合は、テーマをチェック
最近、WordPressの仕事をすることが多いので、どんなテーマを使っているか?気になります。
(※WordPressのテーマとは、Webサイト全体のテンプレートのことを言います)
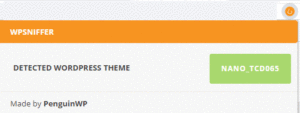
「WPSNIFFER」ツール
こちらもGoogle拡張機能が使われています。
こちらもいいと思うWebサイトの上でアイコンをクリックすると
テーマの名前が表示されます。

こちらのテーマは、TCDさんのNANOというテーマです。
WordPressのプラグインチェック
(※標準のWordPressにはない機能(プログラム)を「プラグイン」といいます。
それらを追加インストールすることによって、Webサイトにいろいろな機能を追加できます)
たとえば、フォームを簡単に作ることができるプラグインだったり、セキュリティ強化のプラグインだったり
WordPressのテーマとプラグインがチェックできるWebサービス
「WordPress Theme Search」を使った方法です。
https://whatwpthemeisthat.com/

チェックしたいURLを入れるだけで、テーマとWordPressのプラグインが表示されます。
まとめ
いいなとか、すてきだなと思うサイトは、どんなふうにWebサイトが作られているのか、みるのもとても勉強になります。
次回なにかを作るときに、ここの部分を参考にしてみようなど。
自分の引き出しをためておくのに、使ってみてください。
Webサイトだけに限らす、雑誌の表紙だったり、
インスタグラムの写真の掲載方法だったり
いいなと思ったものは、スクリーンショットでとっておくのもオススメです。


